对于橙色各行业企业通用的单独手机DedeCMS模板,设计时应考虑到移动设备的屏幕大小和交互习惯。以下是一些设计要点和建议:

1. 色彩与布局
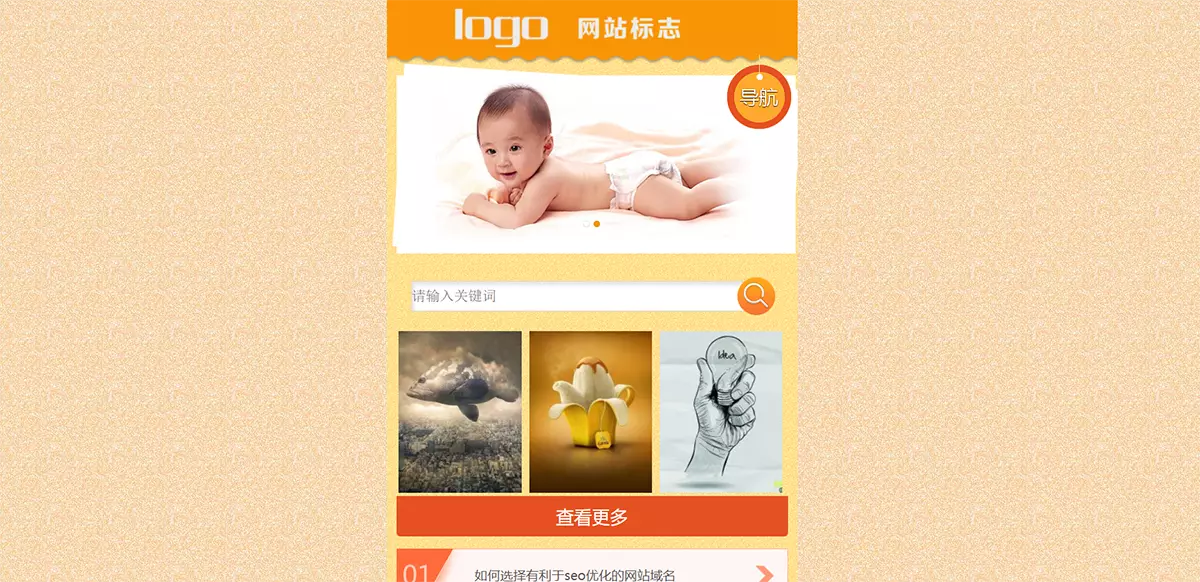
主色调:采用橙色作为主色调,可以传达活力、创新和专业的品牌形象。
布局:采用简洁、大气的布局,突出重要信息和功能按钮,便于用户快速找到所需内容。
2. 首页设计
顶部导航栏:包含公司logo、主要产品分类、新闻动态、客户支持等链接,使用图标和简短文字结合的方式,便于用户快速识别。
轮播图:展示公司的产品或服务,吸引用户注意力。图片内容应简洁明了,突出产品特点。
企业简介:简短介绍公司的历史、文化和主要业务,使用简洁的语句和易于阅读的字体。
3. 产品展示页面
产品列表:按照不同的产品系列或类型进行分类展示,使用缩略图和简短描述,方便用户快速浏览。
产品详情页:为每个产品设置单独的详情页,展示产品的高清图片、详细参数、应用场景等信息。页面设计应简洁明了,避免过多的文字和复杂的布局。
4. 新闻与资讯
公司新闻:发布与公司相关的新闻和动态,如新产品发布、市场活动、行业展会等。新闻内容应简洁明了,突出重点。
行业动态:展示与行业相关的新闻和资讯,增加用户对企业和行业的了解。
5. 联系方式与地图
联系方式:详细列出公司的地址、电话、邮箱等信息,方便用户随时联系。
地图展示:通过地图展示公司的具体位置,方便用户前来参观或合作。
6. 响应式设计与优化
响应式设计:确保模板能够在不同尺寸和分辨率的移动设备上正常显示和使用。
加载速度优化:优化图片、代码等资源文件,减少加载时间,提高用户体验。
7. 自定义元素
图片与图标:使用与橙色主色调相匹配的图片和图标,增加页面的整体美观度。
字体与排版:选择易于阅读的字体和排版方式,确保信息能够清晰准确地传达给用户。
8. 用户体验
简洁明了:避免过多的文字和复杂的布局,保持页面简洁明了,方便用户快速找到所需内容。
易于操作:优化按钮、链接等交互元素的设计,确保用户能够轻松地进行操作。
信息准确:确保展示的信息准确无误,避免给用户带来困扰或误解。
你可以根据以上设计要点和建议,结合具体的行业和企业需求,使用DedeCMS的模板功能或自定义开发功能来创建一个符合自己需求的橙色各行业企业通用的单独手机DedeCMS模板。
