9.pbootcms教程模版更换和手机端PC端设置
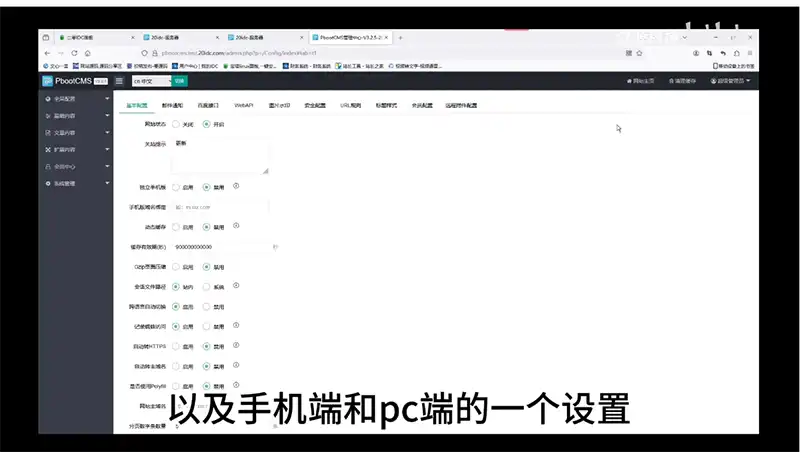
hello,大家好,今天来给大家讲解一下,pbootcms网站的默认模板更换,以及手机端和pc端的一个设置。然后现在我们大家可以看到这里这个的话就是我们的一个P C端。这边这个界面的话就是我们模仿手机端的。然后现在的话我来给大家讲解一下如何更换它的这个默认的一个模板,它就是在这个基础内容的站点信息里面,这里的话就是它的一个默认的一个模板。
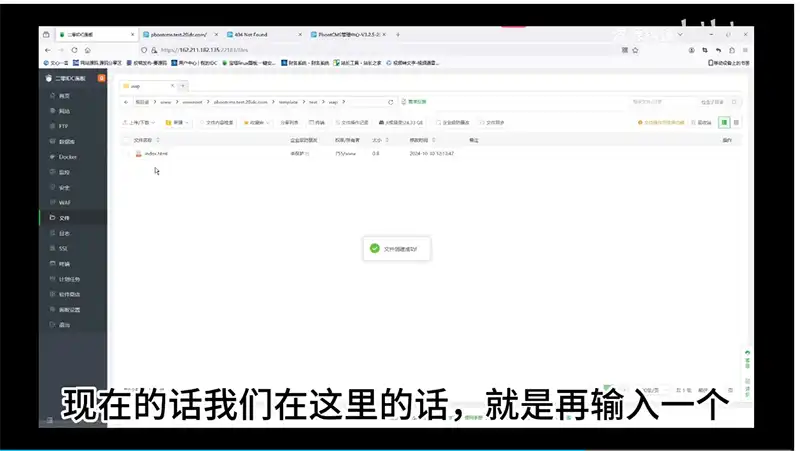
然后现在的话,我们点击宝塔,然后点击网站,点击网站根目录。大家可以看到这个template文件夹,然后我们点击这个template文件夹。这个位置的话就是我们可以创建其他模板,或者说导入其他的模板的一个地方,然后我们在这里新建一个文件夹。那我们取名test, test这个文件夹,然后现在我已经创建成功了,然后我们回到后台,然后刷新一下。然后大家可以看到我们的这个站点模板,这里的话就可以更换成我们test的这个站点模板。
然后我现在点击提交,我给它更换一下。然后现在我们回到主页刷新一下。然后大家可以看到他找不到这个界面,就是找不到找不到我们这个test里面的一个主页。然后现在我们点击test,然后在这里面的话,我们就新建一个index.html,O K现在index.html已经创建成功了。

然后我们在这里面的话,给他给他写几个字吧。
你好,世界,然后这里点击保存,然后我们回到主页再刷新,看看他能不能找到,现在他还是找不到这个我们的这个主页。然后现在我们回到后台,回到后台我们点击全局配置,全局配置的话我们点击这个安全安全配置。
大家可以看到它这里的话就是默认的,就是有一个默认的模板子目录就是这个位置。然后大家的话就是我们可以先把它去掉。然后现在的话点击提交,然后回到主页刷新一下。然后大家可以看到现在我们的这个,这个你好世界,它已经出现到了我们主页上面,然后这边呢这边也出现了,就是这个手机端它也会出现。
如果说我在这里添加一个20idc,然后我们回到宝塔,然后大家刷新一下,就可以看到这里的话,就是它多了一个这个20idc。然后我们现在回到主页刷新一下,然后现在他就找不到这个找不到我们的这个index.html这个文件,然后我们就需要把我们的index.html文件,剪切到我们的这个20idc里面,然后我们粘贴,然后现在回到主页刷新一下。
然后大家可以看到现在的话又可以刷新出来了。然后我们这里不是更改了这个子模板嘛,
手机端的话,就是在这个基本配置的这个独立手机版。如果说我现在在这里启用这个独立手机版的话,点击保存一下。我们再来刷新一下手机端。然后大家可以看到他又找不到这个界面了。然后现在这个问题我们怎么解决呢?
然后我们回到,回到我们的宝塔,我们点击test这层文件。
然后我们在这里的话,我们就是需要新建一个手机端。然后W A P手机端的话,它就是一个W A P的一个文件夹,然后我们在这里新建一个W A P的文件夹。我们再在这里面再创建一个index.html,现在的话我们在这里的话,就是再输入一个。就是做一个记号,输入你好世界wap,保存一下。然后我们回到我们的主手机端的这个主页来刷新一下,大家看到它还是找不到这个文件夹,对不对?
我们再回到这里面就是在这个W A P的这里面,我们再给它新建一个,新建一个20idc的一个文件夹。然后我们再把我们手机端的这个给它剪切到我们的移动端的这里面。然后给它粘贴一下,然后我们回到手机端刷新。然后大家可以看到我们的这个手机端的话,它就是已经可以在这里面出现了。

这个独立版的独立手机版的话就是方便我们,更好的管理我们的移动端还有PC端网站的一个小方法
然后这边的话我是建议大家启用。如果说不启用的话,我这里点击禁用,点击禁用以后。然后大家可以看到我们手机端的话,就是他已经他找不到这个文件,但是他调用的是他调用的是我们的一个一个一个P C端的。然后这个的话我们就需要把我们的这个这个P C端的哎,把手机端的这个文件夹,我们就需要把我们手机端的这一个网站的这个H E H T M L给它复制一下,然后我们给它放在这个二零I D C的前面一层,然后点击粘贴。
然后现在的话来刷新一下,它还是不行,还是不行的话,那我们就需要把这个文件把这个文件给它复制一下。我们回到二零I D C里面,然后我们给它粘贴。然后大家可以看到刷新,然后我们把这个把这个手机版的这个禁用以后的话就是它的这个就是它不会单独的给我们,就是用这个文件,就是先不讲了,后面不要了。
