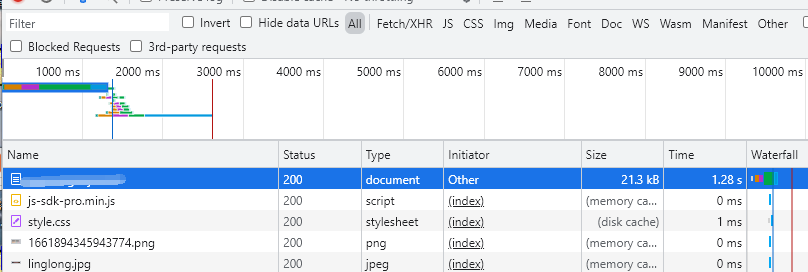
最近碰到客户的网站页面打开慢,大概3~5s 左右,F12 打开开发者工具选择 Network 查看对应的域名加载速度,如下图 Waiting 花了1.28s,正常页面这块速度一般是1s内,现在的速度肯定是不及格的,那么有没办法优化下呢,下面一起来研究下。

网页速度影响因素
首先说明这里讲的网页速度是排除掉静态资源加载的,这里的速度是用户访问域名然后程序响应回来所花的时间,主要影响因素有以下几点:
1、服务器配置配置高的服务器响应速度差别还是很明显的,但是一般情况下咱们的数据量不是超大,例如几万,那么区别不明显。
2、CMS 程序这个可能是影响这个速度最明显的地方,PBootCMS 目前发现的是如果数据量大、内容自定义字段过多、页面中判断层级大于2级等都容易造成网页响应速度下降明显。
3、数据库影响PBootCMS 默认使用的是 sqlite,如果数据超过 1w 建议换成 mysql 。如果说一开始确定好了采集方向,那提前使用 mysql 会节省很多头发。PBootCMS 速度优化方法减少if层级,控制在2层。
数据量和字段数一般没法控制,看具体项目,所以得考虑前台调用代码去优化。页面纯静态化,目前还没有此功能暂不考虑(可以开启动态缓存)。
使用 lfield 参数 限制列表数据查询字段。下面针对前台调用代码进行分析下:
通过查找手册公共标签 – 其他格式化标签发现有个 lfield 参数,经过测试确实效果明显!
使用案例,这些因为只需要调用title和date所以做了限制查询这两个字段即可。
{pbootcms:list scode=2 num=8 order=’date desc’ lfield=”title,date”}
<li class=”flex”>
<a href=”[list:link]” class=”tit elp”>[list:title]</a>
<div class=”date”>[list:date style=Y-m-d]</div>
</li>
{/pbootcms:list}
刚提到的那个站通过此方式页面响应速度从 3~5s 左右控制到了 1s 以内,基本解决了问题。
PBootCMS网站模板性能优化原理解析:
通过查看数据库查询语句发现 PBootCMS 对于列表数据默认是查询内容主表 ay_content 和附表 ay_content_ext 的全部字段,这就导致了数据多的时候性能明显下降,特别注意的是附表是内容新增字段存放位置,这里就解释了为什么字段新增过多导致卡的原因了。
因此核心就是在于默认得限制字段调用,所以博主建议列表内容调用的时候养成默认增加 lfield 属性限制字段使用,同时也建议避免 content 在列表内容中调用,因为 content 字段数据一般都比较多,可以使用 description 字段替代。
