关于“梦空间专业开发”仿天猫HTML网站模版,由于“梦空间专业开发”可能是一个特定的开发团队或服务提供商,且没有直接的高权威性来源(如官网、百科等)提供关于其仿天猫HTML网站模版的详细信息,我将根据一般性的知识和参考文章中的相关内容,为您概述一个仿天猫HTML网站模版可能包含的关键要素和特性。
仿天猫HTML网站模版概述
一个仿天猫的HTML网站模版,旨在模拟天猫商城的用户界面和功能,以提供类似的购物体验和视觉效果。这样的模版通常包含以下关键要素:
响应式设计:确保网站在不同设备(如手机、平板、桌面电脑)上都能良好显示,提供一致的用户体验。
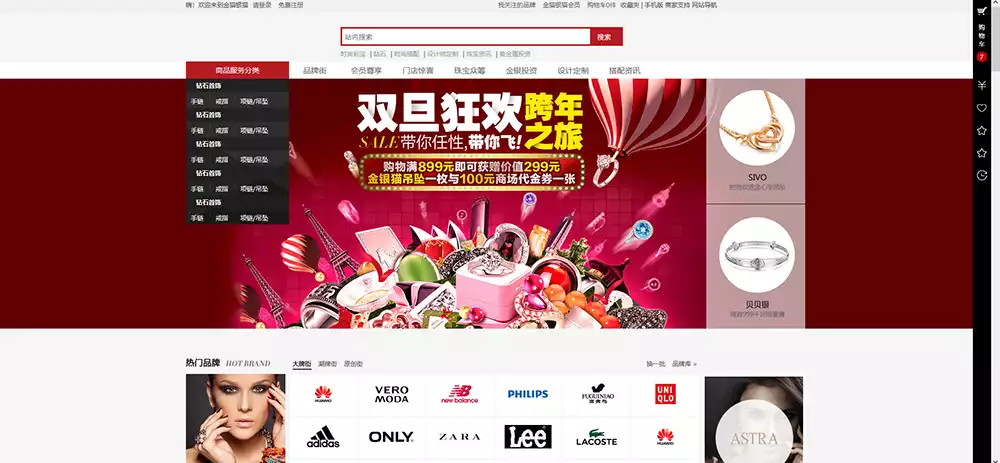
首页布局:模仿天猫商城的首页设计,包括轮播图(Banner)、商品分类导航、热门商品推荐、促销活动展示等区域。
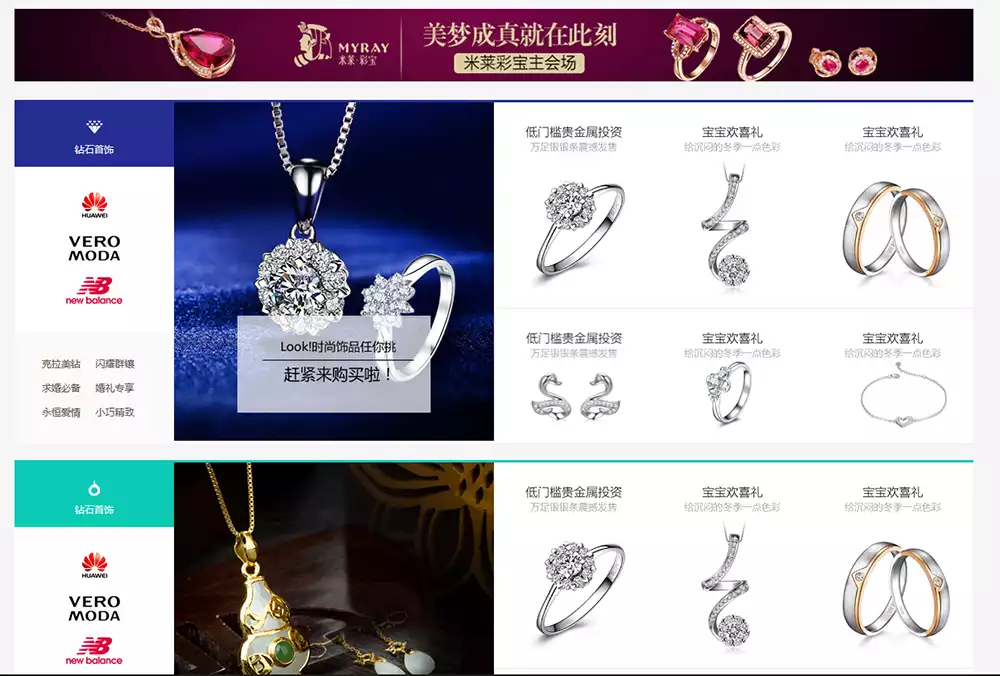
商品展示:提供详细的商品列表页和商品详情页,展示商品图片、价格、库存、用户评价等信息。

购物车与结算:实现购物车功能,允许用户添加商品、修改数量、删除商品,并提供结算流程,包括选择收货地址、支付方式等。
用户账户:提供用户注册、登录、个人信息管理、订单查询等功能。
搜索与筛选:支持商品搜索和筛选功能,帮助用户快速找到所需商品。
客服与售后:提供在线客服、常见问题解答、售后服务政策等信息,增强用户信任度。
SEO优化:模版设计时考虑搜索引擎优化(SEO),有助于提升网站在搜索引擎中的排名。
技术实现
在技术实现方面,仿天猫HTML网站模版通常会采用以下技术栈:
HTML:构建网页的基础结构。

CSS:用于样式设计,包括颜色、字体、布局等。
JavaScript:增强用户体验,实现动态效果和功能(如购物车操作、表单验证等)。
框架与库:可能使用Bootstrap、jQuery等前端框架和库来加速开发过程。
后端技术(如果模版包含后台管理功能):如PHP、Node.js、Java等,用于处理用户请求和数据存储。
注意事项
版权问题:在使用模版时,务必注意版权问题,确保所购买的模版具有合法的授权,避免侵犯他人的知识产权。
定制需求:不同的电商网站有不同的业务需求,因此在选择模版时,需要仔细考虑模版的定制性和可扩展性,确保能够满足自己的业务需求。
技术支持:选择提供良好技术支持的模版提供商,以便在使用过程中遇到问题时能够及时解决。
请注意,以上信息是基于一般性的知识和参考文章中的相关内容进行的概述,并非针对“梦空间专业开发”具体产品的详细描述。如果您对“梦空间专业开发”的仿天猫HTML网站模版有特定需求或疑问,建议直接联系该开发团队或服务提供商以获取更详细的信息。
