网上手机店铺购物商城的HTML网站模板是一个专注于手机销售的在线商城前端框架。这种模板通常包含商品展示、分类导航、购物车、结账流程、用户账户管理等功能,并且设计会围绕手机及其配件展开。以下是一个关于网上手机店铺购物商城HTML网站模板的详细描述:
一、模板特点
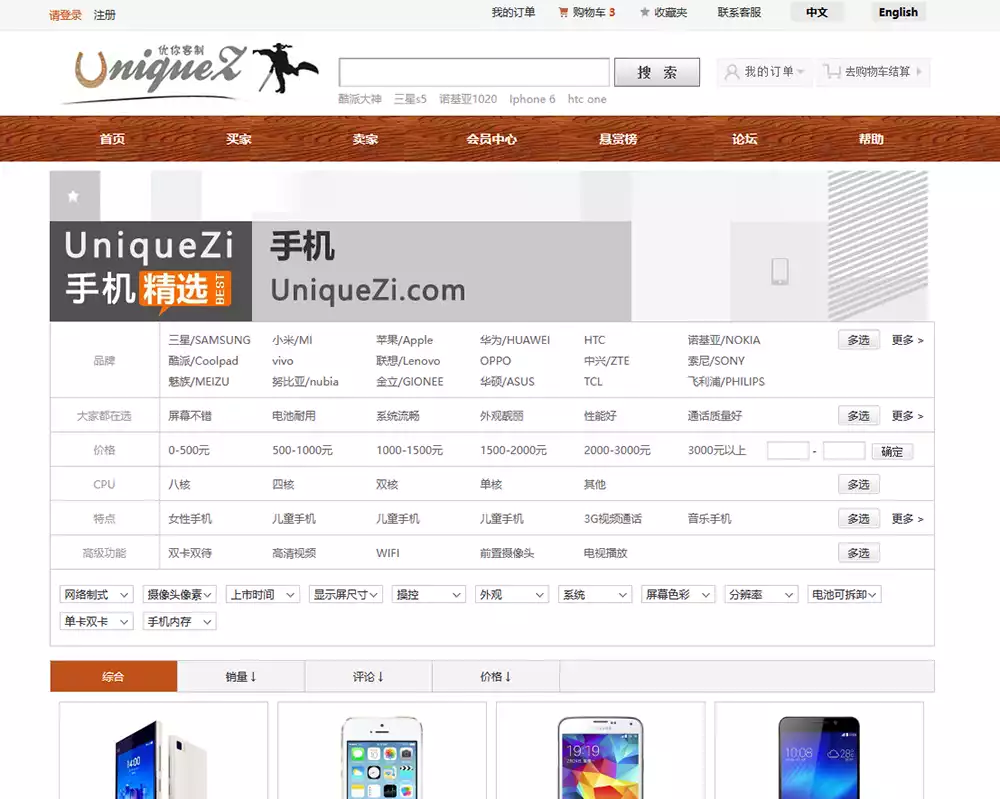
手机主题设计:
页面设计以手机及其配件为主题,可能包含智能手机、平板电脑、智能手表、手机壳、保护膜、充电器等多种产品。
使用高清的手机图片和吸引人的布局,展示手机的外观、功能特性和用户评价。
商品分类与导航:

清晰的商品分类和导航菜单,帮助用户快速找到所需产品。
可能包括品牌分类、价格区间、功能特性(如摄像头像素、处理器型号、屏幕大小)等多种筛选方式。
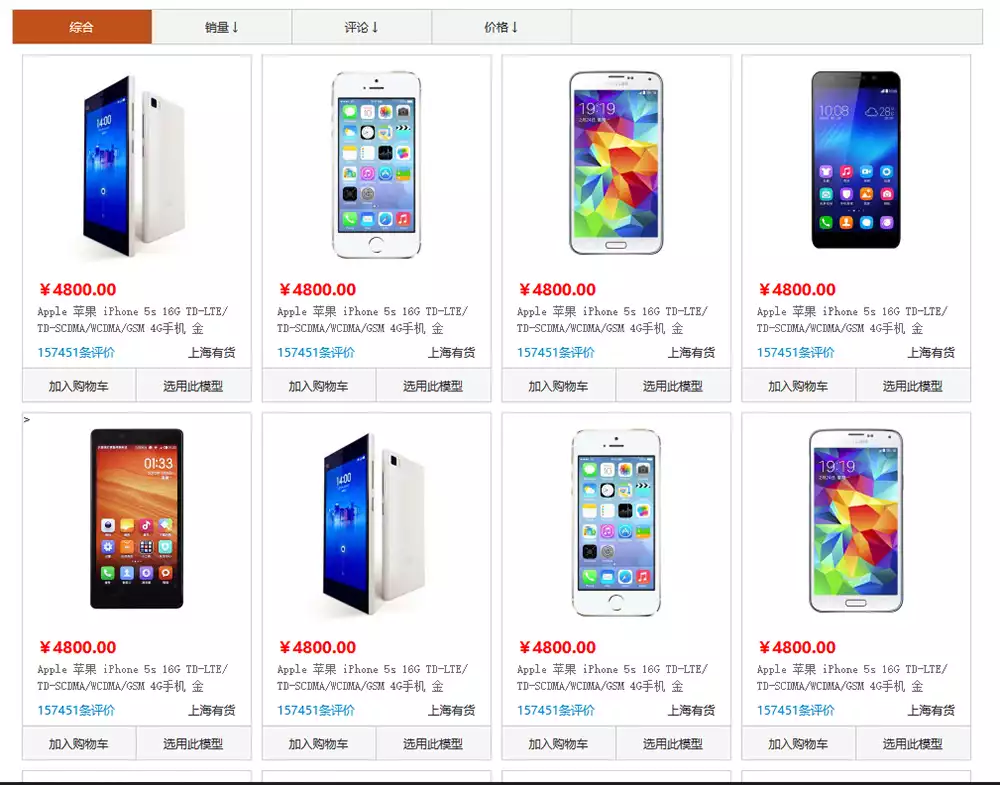
商品展示与详情:
商品列表页展示商品的缩略图、名称、价格、评分等信息。
商品详情页包含高清大图、详细规格参数、用户评价、相关推荐等内容。
购物车与结账:
购物车页面显示用户已选商品,支持修改数量、删除商品或继续购物。
结账流程包括选择配送地址、支付方式、确认订单等步骤,支持多种支付方式和配送选项。
用户账户管理:
用户可以注册和登录账户,查看订单历史、收藏夹、优惠券等信息。
提供账户设置、密码找回、地址管理、支付方式设置等常用功能。
促销与活动:
首页或特定页面展示促销活动和优惠信息,吸引用户购买。
可能包括限时折扣、满减优惠、买赠活动等多种促销方式。
响应式设计:

确保网站在不同设备和屏幕尺寸上都能良好显示和交互,提升用户体验。
二、技术实现
HTML与CSS:
使用HTML构建页面的基本结构,如头部、导航栏、商品列表、购物车等。
CSS用于设置页面的样式,包括颜色、字体、布局、动画等效果,确保页面美观且易于导航。
JavaScript:
用于增强页面的交互性,如表单验证、商品推荐、轮播图、动态加载商品列表等。
可能还包含与后端API交互的JavaScript代码,实现数据的动态加载和更新。
框架与库:
可能使用Bootstrap、Foundation等前端框架来加速开发过程,并确保网站的响应式设计。
引入jQuery等JavaScript库来简化DOM操作和事件处理。
三、获取方式
模板市场:
访问知名的模板市场网站(如ThemeForest、TemplateMonster等),使用关键词“手机店铺购物商城HTML模板”进行搜索。
选择合适的模板后,根据网站的购买流程进行购买和下载。
开源项目:
在GitHub等开源平台上搜索相关的开源项目或模板。
注意查看项目的许可证和更新情况,确保符合您的使用需求。
定制开发:
如果您有特定的需求或想要完全自定义的模板,可以考虑联系专业的网页设计师或开发团队进行定制开发。
四、注意事项
在使用模板时,请确保遵守相关的版权和许可证规定,避免侵犯他人的知识产权。
根据自己的需求对模板进行必要的修改和调整,以符合品牌形象和业务需求。
在部署模板之前,请进行充分的测试,以确保其在不同设备和浏览器上都能正常运行。
