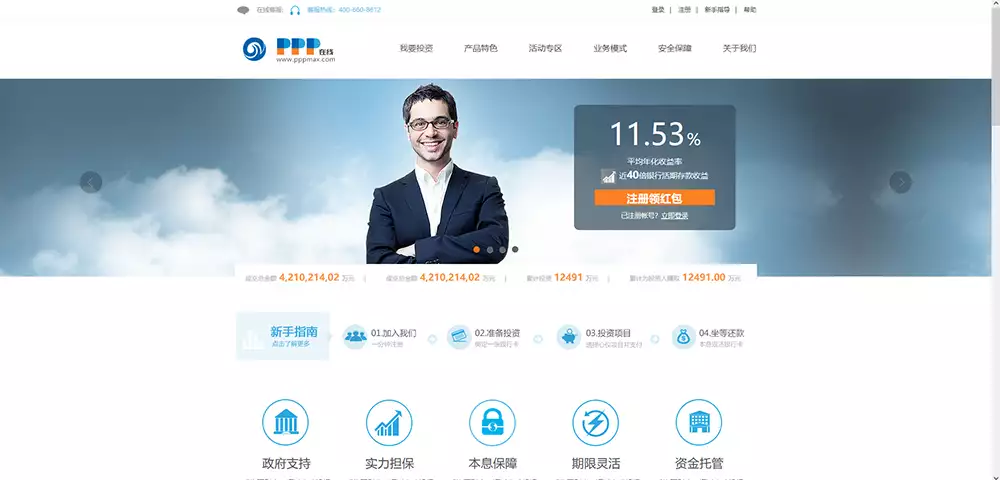
以下是一个简化的HTML模板示例,用于创建一个蓝色简洁风格的P2P理财投资平台网站。请注意,这个模板仅包含基本结构和样式提示,您需要根据实际需求进一步开发和定制。
html
<!DOCTYPE html>
<html lang=”zh-CN”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>蓝色简洁P2P理财投资平台</title>
<style>
/* 基本的CSS样式 */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f0f4f8; /* 浅蓝色背景 */
color: #333;
}

header, footer {
background-color: #007bff; /* 深蓝色背景 */
color: white;
text-align: center;
padding: 10px 0;
}
nav ul {
list-style: none;
padding: 0;
margin: 0;
overflow: hidden;
background-color: #333;
}
nav ul li {
float: left;
}
nav ul li a {
display: block;
color: white;
text-align: center;
padding: 14px 20px;
text-decoration: none;
background-color: #007bff; /* 深蓝色链接 */
}

nav ul li a:hover {
background-color: #0056b3; /* 链接悬停颜色 */
}
.container {
width: 80%;
margin: 20px auto;
background-color: #fff;
padding: 20px;
box-shadow: 0 0 10px rgba(0,0,0,0.1);
}
footer {
position: fixed;
width: 100%;
bottom: 0;
}
</style>
</head>
<body>
<header>
<h1>蓝色简洁P2P理财投资平台</h1>
<nav>
<ul>
<li><a href=”#home”>首页</a></li>
<li><a href=”#about”>关于我们</a></li>
<li><a href=”#products”>理财产品</a></li>
<li><a href=”#news”>最新资讯</a></li>
<li><a href=”#contact”>联系我们</a></li>
</ul>
</nav>
</header>
<div class=”container”>
<section id=”home”>
<h2>欢迎来到我们的P2P理财投资平台</h2>
<p>安全、高效、透明的理财服务。</p>
</section>
<!– 其他部分如关于我们、理财产品等,可以按类似方式添加 –>
</div>
<footer>
<p>版权所有 © 2023 蓝色简洁P2P理财投资平台</p>
</footer>
</body>
</html>
这个模板使用了蓝色作为主色调,并通过CSS样式进行了简单的布局和美化。请注意,为了简化示例,我直接在<head>标签中嵌入了CSS样式。在实际开发中,您可能会将这些样式放入单独的CSS文件中,并通过<link>标签引入。
此外,该模板仅包含了基本的HTML结构和样式,没有实现具体的功能逻辑(如动态加载数据、用户登录/注册等)。您需要根据实际需求,使用JavaScript、后端语言和数据库等技术来完善这些功能。
