白色简洁IT科技HTML网站模板以其清新、专业的设计风格,在IT科技类网站中广受欢迎。以下是对这种模板的详细介绍:
一、整体设计
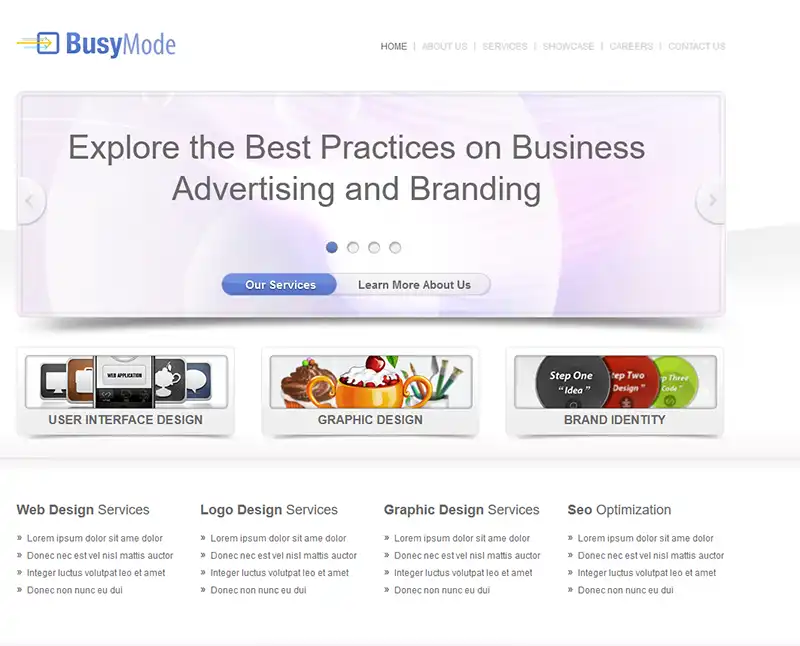
色彩搭配:
主要采用白色作为背景色,营造出简洁、明亮的视觉效果。
辅以灰色、黑色等中性色,以及适量的蓝色或绿色作为点缀,形成对比,增加页面的层次感。
整体色彩搭配既符合IT科技行业的专业形象,又能给用户带来舒适的阅读体验。
布局结构:
通常采用清晰的层级结构,如头部(header)、导航栏(nav)、内容区域(section)、侧边栏(aside)、底部(footer)等。
布局合理,内容分区明确,便于用户快速找到所需信息。
二、功能特点
响应式设计:
模板支持响应式设计,能够自适应不同屏幕尺寸和设备类型,如手机、平板、电脑等。
确保在不同设备上都能呈现出良好的视觉效果和用户体验。
SEO优化:
模板的HTML代码结构清晰,标签语义化良好,有利于搜索引擎的抓取和索引。
可通过合理的关键词布局和内部链接等方式,提高网站在搜索引擎中的排名。
代码优化:
模板采用简洁、高效的代码结构,减少不必要的HTTP请求和服务器负载。
提高网站的加载速度和性能,提升用户体验。
交互效果:
通过JavaScript等技术实现丰富的交互效果,如鼠标悬停效果、动态加载等。
增加用户与网站的互动性,提升用户留存率。
三、应用场景

IT科技公司官网:
适用于IT科技公司、软件开发团队等,用于展示公司的技术实力、产品线和解决方案。
个人作品集:
也适用于设计师或开发者个人,用于展示个人作品集和项目案例。
技术博客:
适用于技术类博客或论坛,用于分享技术文章、教程和行业动态。
四、定制与优化

色彩定制:
用户可以根据自身需求调整模板的色彩方案,如更改主色调、点缀色等。
布局调整:
根据内容类型和展示需求,调整模板的布局结构,如增加或减少内容区域、侧边栏等。
功能扩展:
通过添加插件或自定义代码,扩展模板的功能,如添加社交媒体分享按钮、在线聊天功能等。
性能优化:
对模板的代码和图片进行优化,减少加载时间,提高网站性能。
五、案例展示
以下是一些采用白色简洁IT科技HTML网站模板的案例:
某知名软件开发公司官网:
页面设计简洁大方,色彩搭配和谐,展示了公司的技术实力和产品线。
导航栏清晰明了,便于用户快速找到所需信息。
某设计师个人作品集:
模板以白色为主色调,搭配简洁的线条和图标,突出了设计师的作品和风格。
页面布局合理,作品展示清晰有序。
综上所述,白色简洁IT科技HTML网站模板以其简洁、专业的设计风格,丰富的功能特点和广泛的应用场景,成为IT科技类网站建设的首选模板之一。
