橙色大图宽屏响应式Bootstrap网站模板是一种结合了现代设计美学与强大前端开发框架的网站模板。这类模板通常具有以下几个显著特点:
1. 橙色大图主题
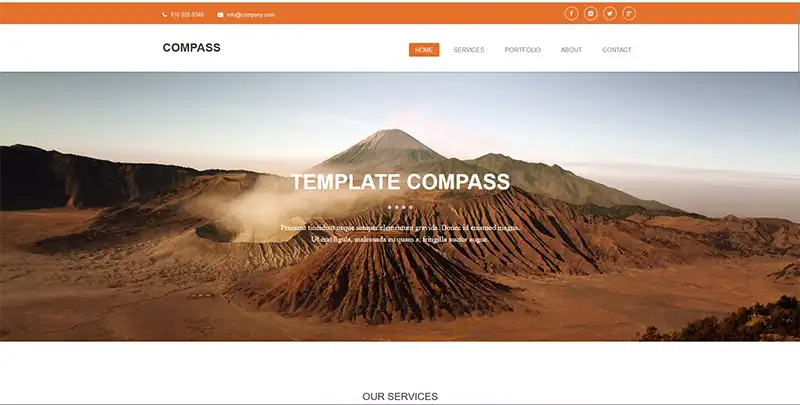
视觉吸引:橙色作为主色调,能够迅速吸引用户的注意力,营造出活力、温暖的氛围。这种色彩选择特别适合于需要突出品牌形象或产品特色的网站。
大图展示:采用大图设计,能够直观地展示网站的核心内容或产品,增强用户的视觉体验。

2. 宽屏设计
现代感:宽屏设计符合当前网页设计的流行趋势,使网站看起来更加开阔、现代。
适应性:通过Bootstrap的响应式设计特性,宽屏模板能够在不同尺寸的设备上保持良好的显示效果,包括大屏幕电脑、平板电脑和智能手机。
3. Bootstrap框架
响应式设计:Bootstrap提供了强大的响应式布局工具,如栅格系统,使得网站能够自动适应不同设备的屏幕尺寸,为用户提供一致且优质的浏览体验。
丰富的组件:Bootstrap包含了大量的预定义组件,如导航栏、下拉菜单、模态框、轮播图等,这些组件可以极大地提高开发效率,并帮助创建出符合现代设计标准的网站。
易于定制:Bootstrap的样式和组件都是高度可定制的,通过修改CSS和JavaScript代码,可以轻松实现个性化的网站设计。
4. 实用功能
交互性:模板中通常包含了丰富的交互元素,如表单、按钮和动画效果,这些元素能够提升用户的参与度,使网站更加生动有趣。
SEO优化:许多橙色大图宽屏响应式Bootstrap网站模板都考虑到了搜索引擎优化(SEO)的需求,通过合理的标签使用和代码结构,帮助网站在搜索引擎中获得更好的排名。
5. 示例与应用场景

这类模板非常适合用于展示型企业网站、产品展示网站、电商网站等场景。通过大图展示和橙色主题,可以迅速吸引用户的注意力,并传达出企业的品牌形象和产品特色。
6. 注意事项
在使用这类模板时,需要注意版权问题,确保所选模板允许在商业项目中使用。
同时,也需要根据实际需求对模板进行适当的修改和定制,以使其更好地符合企业的品牌形象和用户需求。
综上所述,橙色大图宽屏响应式Bootstrap网站模板是一种结合了现代设计美学与强大前端开发框架的优秀选择,能够为企业带来吸引眼球的网站设计和优质的用户体验。
