蓝色稳重CSS3动画响应式展示网站模板是一种结合了现代网页设计技术和美学理念的模板,其特点主要体现在以下几个方面:
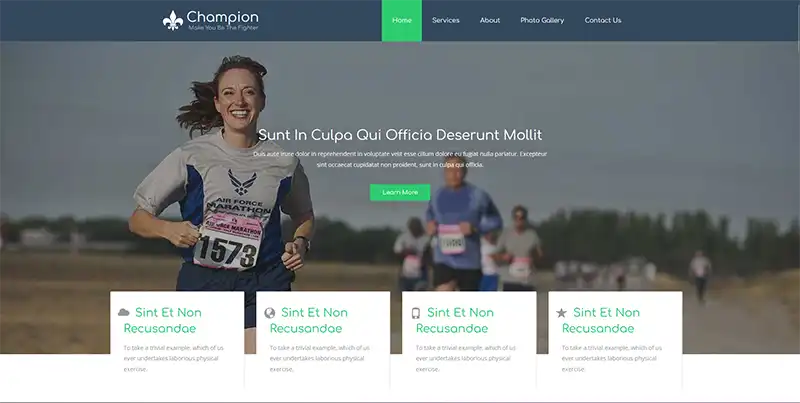
1. 蓝色稳重的设计风格
色彩选择:蓝色通常被视为稳重、专业的象征,这种颜色选择有助于提升网站的整体质感,给人一种可靠、信任的感觉。
设计风格:模板可能采用简约而不失细节的设计风格,通过合理的色彩搭配和布局,营造出稳重而又不失活力的视觉效果。
2. CSS3动画效果

动态交互:利用CSS3的强大功能,模板可以实现各种平滑的过渡和动画效果,如元素的旋转、缩放、偏移等,增强用户与网站的互动体验。
性能优化:CSS3动画相较于传统的JavaScript动画,在性能上通常更优,因为它们直接在浏览器的渲染层执行,减少了重绘和重排的次数。
3. 响应式布局
自适应屏幕:响应式布局是模板的核心特点之一,它能够通过媒体查询等技术,自动识别并适应不同尺寸的屏幕,包括手机、平板电脑和桌面电脑等,确保在各种设备上都能提供良好的浏览体验。
用户体验:响应式布局不仅提高了网站的可访问性,还大大提升了用户在不同设备上的浏览体验,避免了用户在小屏幕上放大、缩小的麻烦。
4. 模板的实用性和可扩展性
易于定制:模板通常包含丰富的样式和布局选项,用户可以根据自己的需求进行简单的修改和调整,快速搭建出符合自己品牌形象的网站。
可扩展性:由于模板采用了标准化的HTML、CSS和JavaScript技术,因此它具有良好的可扩展性,用户可以在此基础上添加更多的功能和模块,以满足不断增长的业务需求。
5. 附加价值

学习借鉴:对于希望学习网页设计的初学者或进阶学习者来说,这种模板具有较高的学习借鉴价值,可以作为毕设项目、课程设计、大作业等的参考。
节省成本:相较于定制开发网站,使用响应式网站模板可以大大降低网站建设的成本和时间投入,尤其适合预算有限的中小企业或个人创业者。
综上所述,蓝色稳重CSS3动画响应式展示网站模板是一种集美观性、实用性和可扩展性于一体的网页设计解决方案,它能够满足不同用户的多样化需求,帮助用户快速搭建出符合自己品牌形象和业务需求的网站。
