机车运动比赛HTML网站模板是专为机车运动比赛设计的网页模板,旨在帮助赛事组织者快速搭建一个专业、美观且功能丰富的在线平台。以下是对该类模板的详细介绍:
一、模板特点
专业性强:模板设计紧扣机车运动比赛的主题,采用鲜明的体育元素和动感的设计风格,营造出浓厚的竞技氛围。
功能丰富:包含赛事介绍、新闻资讯、参赛选手/队伍展示、赛事日程、报名入口、赞助商展示、联系我们等多个功能模块,满足赛事组织者的各种需求。
响应式设计:采用HTML5和CSS3技术构建,具备响应式布局,能够自动适应不同屏幕尺寸和设备类型,确保在各种设备上都能获得良好的浏览体验。
易于定制:模板提供了丰富的样式和布局选项,用户可以根据实际需求进行定制和调整,以打造符合自己品牌特色的网站。
SEO优化:模板设计时会考虑搜索引擎优化(SEO)因素,采用合理的标签和结构,有助于提升网站在搜索引擎中的排名。
二、功能模块介绍

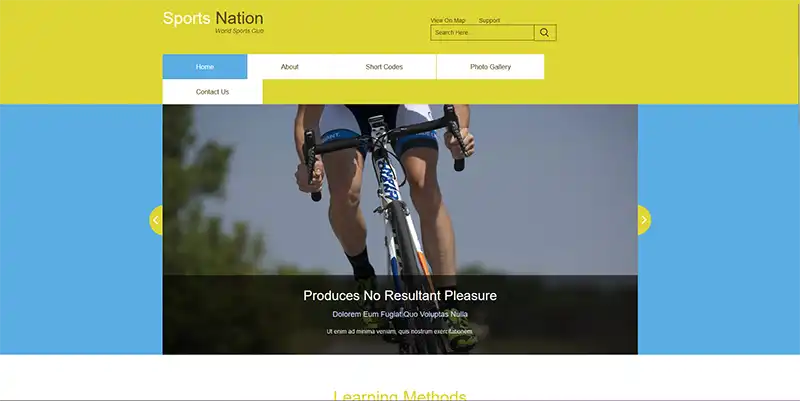
首页:作为网站的门户,首页通常会展示赛事的最新动态、重要通知、赛事日程等核心信息,同时配以引人入胜的机车运动图片或视频,以激发访客的兴趣。
赛事介绍:详细介绍比赛的背景、历史、规则和参赛队伍,帮助新访客快速了解赛事的基本情况。
新闻资讯:提供赛事相关的新闻报道、赛果更新、运动员访谈等内容,保持网站的时效性和互动性。
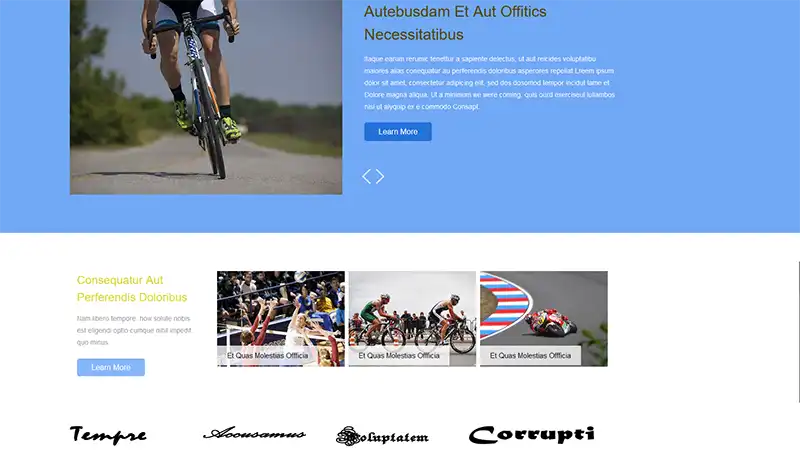
参赛选手/队伍:展示参赛选手或队伍的资料,包括照片、简介、战绩等,增加比赛的观赏性和竞技氛围。
赛事日程:清晰列出比赛的时间表和场地信息,方便观众规划观赛行程。
报名入口:提供在线报名功能,让潜在参赛者能够便捷地参与比赛。
赞助商展示:为赞助商提供专门的展示区域,感谢他们的支持并提高品牌曝光度。
联系我们:提供联系方式、地址等信息,便于有疑问的访客与组织者沟通。
三、技术实现

HTML5:作为现代网页开发的标准,HTML5提供了更好的可访问性、交互性和多媒体支持,使得网站在不同设备上都能流畅运行。
CSS3:用于定义网页的布局和样式,CSS3的新特性如响应式设计、过渡效果、动画等,可以提升用户体验和视觉吸引力。
JavaScript:用于实现网页的动态功能和交互效果,如表单验证、下拉菜单、滑块等。
四、适用场景
机车运动比赛HTML网站模板适用于各种机车运动比赛的官方网站建设,如摩托车比赛、卡丁车比赛、越野车比赛等。同时,它也适用于机车运动俱乐部、车队等组织的官方网站建设。
五、选择建议
在选择机车运动比赛HTML网站模板时,建议注意以下几点:
模板的专业性:选择符合机车运动比赛主题的模板,确保设计风格和元素与赛事相匹配。
模板的功能性:根据实际需求选择具备相应功能模块的模板,避免后续开发过程中的重复劳动。
模板的易用性:选择易于使用和定制的模板,以便快速搭建符合自己品牌特色的网站。
模板的兼容性:确保模板与当前主流的浏览器和设备兼容,以提供良好的用户体验。
模板的版权问题:注意模板的版权归属和授权情况,避免侵犯他人知识产权。
