关于扁平化HTML/CSS网站设计的企业官网模板下载,以下是一些建议和资源推荐:
一、资源网站推荐
模板之家
网站上提供了大量的HTML/CSS网站模板,包括扁平化设计风格的模板。您可以在其网站上搜索“扁平化设计”、“企业官网模板”等关键词,找到符合您需求的模板。
Bootstrap中文网

Bootstrap是一个非常流行的前端框架,它提供了丰富的样式和组件,非常适合用于构建扁平化设计的网站。Bootstrap中文网不仅提供了Bootstrap的学习资源和文档,还可能有相关的模板资源或推荐链接。
GitHub
GitHub是一个开源的代码托管平台,上面有许多开发者分享了自己的网站模板项目。您可以在GitHub上搜索“扁平化设计”、“HTML/CSS模板”、“企业官网”等关键词,找到开源的、可下载的模板项目。
模板库网站
如模板堂、模板无忧等网站,这些网站专门提供各种类型的网站模板下载,包括扁平化设计的企业官网模板。您可以在这些网站上浏览和下载符合您需求的模板。
二、下载注意事项
版权问题:在下载和使用模板时,请务必注意版权问题。确保您下载的模板是免费或已经获得了商业使用授权的,避免侵犯他人的知识产权。
模板定制:下载的模板可能需要根据您的具体需求进行定制和修改。这包括调整颜色、字体、布局、内容等,以确保模板与您的企业形象和网站定位相契合。
兼容性和性能:在使用模板时,请注意检查其在不同浏览器和设备上的兼容性和性能。确保网站在各种主流浏览器和设备上都能正常运行,并具有良好的加载速度和稳定性。
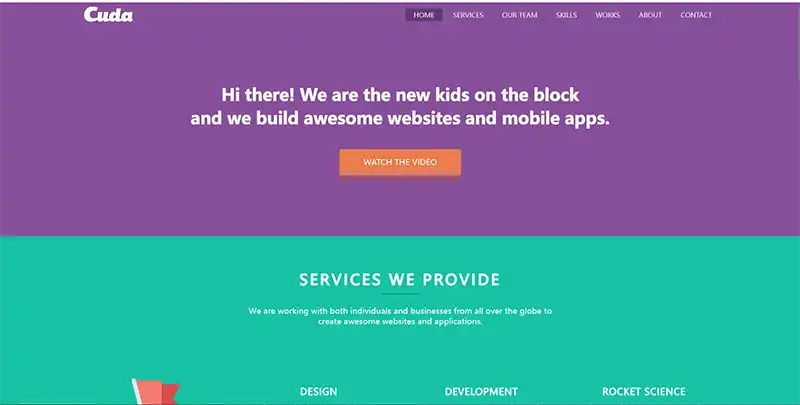
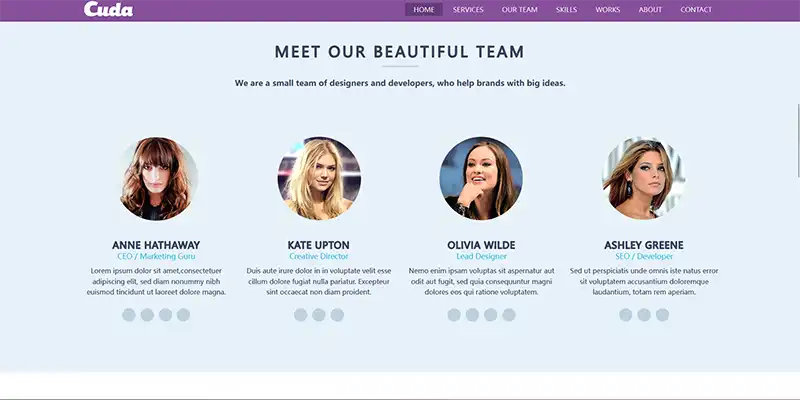
三、扁平化HTML/CSS网站设计特点

扁平化设计强调简洁、直观和易用性,它通过使用简单的元素、明亮的色彩和清晰的排版来呈现信息。在HTML/CSS网站设计中,扁平化设计通常具有以下特点:
色彩鲜艳且对比度高:使用明亮且对比度高的色彩来突出重要信息。
界面简洁:去除多余的装饰和阴影效果,使界面更加简洁明了。
图标和字体清晰:使用简洁明了的图标和清晰易读的字体来呈现信息。
交互性强:通过合理的布局和交互设计来提高用户体验。
希望以上信息对您有所帮助!如果您在下载和使用模板过程中遇到任何问题,可以随时咨询相关网站或社区的支持服务。
[hide]
下载地址: [url=https://pan.baidu.com/s/1R0JqfNFlBwL6lrEVEKqnXQ?pwd=qyyi ]百度网盘[/url] 提取码:qyyi
下载地址: [url=https://www.123pan.com/s/Ztn9-Vgqjh.html ]123网盘[/url] 提取码:uzDs
[/hide]
