由于直接提供完整的HTML网站源码下载可能涉及版权和安全性问题,我无法直接提供一个特定的橙色风格的商城个人中心页面的完整HTML源码下载链接。不过,我可以指导你如何自己创建或找到类似的模板。
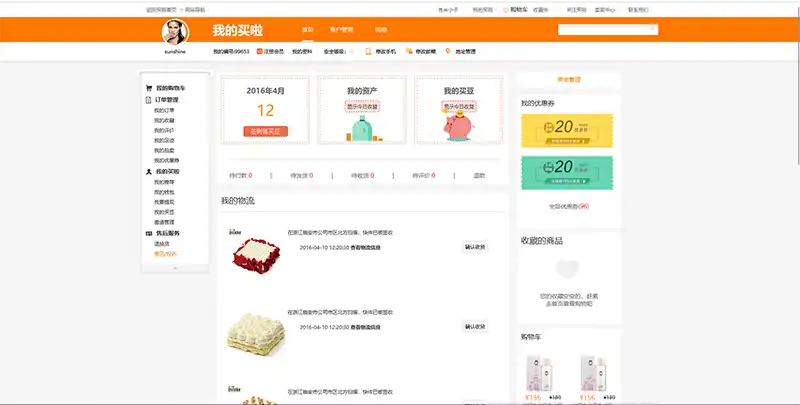
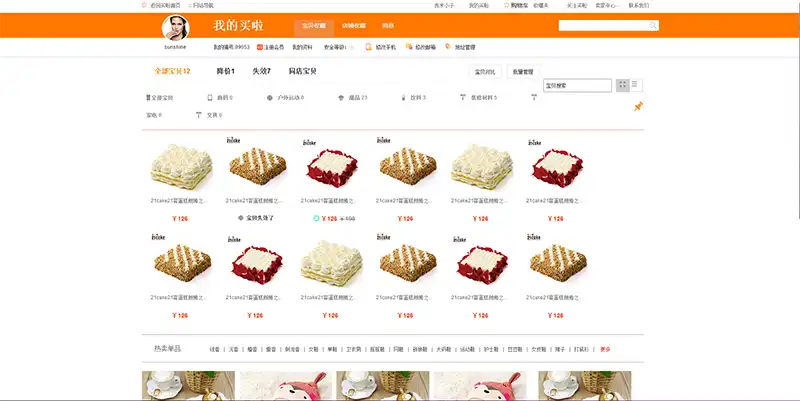
创建橙色风格的商城个人中心页面
设计概念:
首先确定你想要的橙色风格的具体色调(比如鲜艳的橙色还是温暖的橙黄色)。
绘制草图或使用设计工具(如Sketch, Figma, Adobe XD)来设计页面的布局和样式。
HTML结构:

创建一个基本的HTML框架,包括<!DOCTYPE html>, <html>, <head>, <body>等标签。
在<body>中定义页面的结构,例如头部(Header)、导航栏(Navigation)、主要内容区(Main Content)、侧边栏(Sidebar,如果有的话)、页脚(Footer)等。
CSS样式:
使用CSS来定义页面的样式,包括字体、颜色、间距、布局等。
为橙色风格设置主色调,可以通过CSS的color、background-color、border-color等属性来应用。
使用CSS框架(如Bootstrap、Tailwind CSS)可以加速开发过程,并方便地实现响应式设计。
JavaScript增强:
如果需要交互效果(如表单验证、动态内容加载等),可以使用JavaScript或jQuery等库来实现。
资源和模板:

你可以在网上搜索“橙色风格商城个人中心HTML模板”来找到现成的模板或灵感。
一些网站如ThemeForest、TemplateMonster等提供大量高质量的HTML模板,但可能需要购买。
也可以考虑使用开源项目,如GitHub上的项目,其中可能包含免费的模板或代码片段。
自定义和调整:
找到或创建模板后,根据需要进行修改和调整,以确保它符合你的具体需求。
注意事项
确保遵守任何模板的许可协议,特别是如果你计划将模板用于商业项目。
在使用外部资源(如图片、字体)时,也要确保你有权使用它们。
希望这些指导能帮助你创建或找到一个符合你需求的橙色风格商城个人中心页面模板。
