绿色的农业水果商城静态网页HTML网站模版,旨在为用户提供一个直观、便捷且充满吸引力的平台,以展示和销售各种绿色、健康的农业水果。以下是对该模版的详细介绍:
一、设计目标与原则
设计目标:
提升农业水果品牌形象。
增加用户粘性,提高水果销售量。
提供一个健康、绿色的购物环境,满足消费者对高品质生活的追求。
设计原则:

以用户为中心,注重用户体验。
确保网站易用性、可访问性和可维护性。
强调自然、绿色的主题,营造清新、健康的氛围。
二、布局与风格
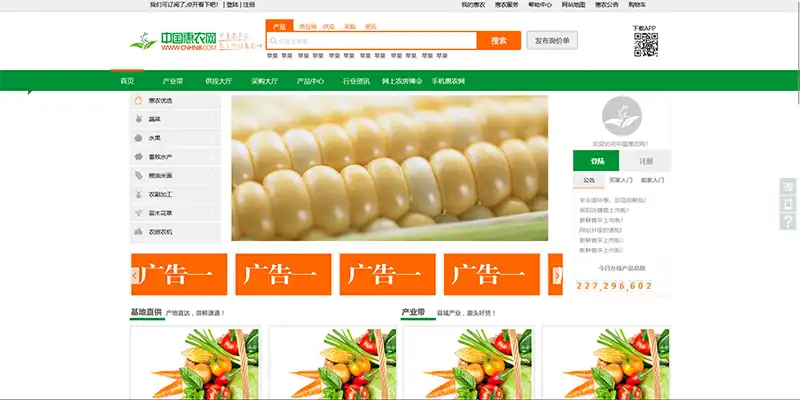
布局:
采用清晰、简洁的布局,将关键信息如产品展示、价格、购买方式等放在显眼位置,方便用户快速找到所需信息。
设置专门的导航栏,方便用户快速跳转到不同板块,如首页、商品分类、购物车、用户中心等。
风格:
以自然、绿色为主题,运用大量农场、水果等元素,营造清新、健康的氛围。
采用柔和的色彩搭配,如绿色、白色、木色等,减轻用户视觉疲劳。
图片使用高质量、高清晰度的农业水果图片,增强视觉冲击力,激发购买欲望。
三、功能设计
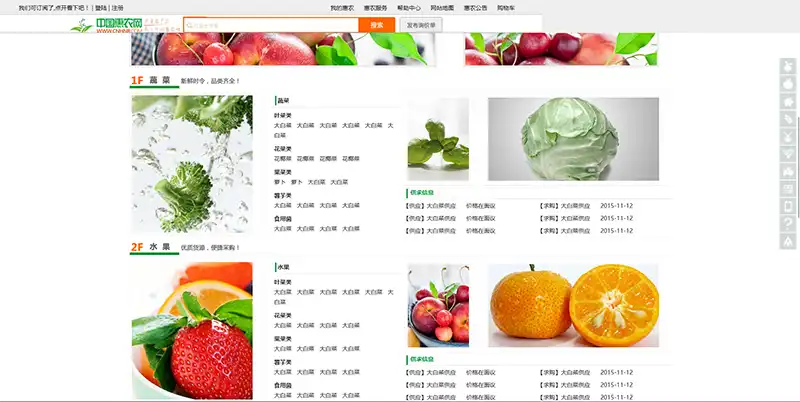
产品展示:
设置专门的产品展示区,以高清图片和详细文字介绍各种绿色农业水果,包括名称、产地、规格、价格等信息。
支持多种排序和筛选方式,如按价格、销量、评价等排序,方便用户快速找到心仪的产品。
购物车与结算:
提供便捷的购物车功能,用户可将心仪的水果加入购物车,并随时查看、修改购物车内的商品。
支持多种支付方式,如在线支付、货到付款等,满足用户不同需求。
配送服务:
提供送货上门服务,用户可根据自己的需求选择合适的配送时间和方式。
实时更新订单状态,让用户随时了解订单配送情况。
客户服务:

设置在线客服和电话客服功能,为用户提供实时咨询服务。
提供常见问题解答和售后服务政策,确保用户在购物过程中无忧无虑。
四、技术实现
HTML与CSS:
使用HTML构建网页结构,CSS进行样式设计,确保网页在不同浏览器和设备上的兼容性和美观性。
JavaScript:
利用JavaScript实现网页的交互功能,如轮播图、下拉菜单、购物车等。
响应式设计:
采用响应式设计技术,确保网站在不同设备(PC、平板、手机)上都能良好显示和操作。
SEO优化:
合理布局关键词,优化页面标题和描述,提高网站在搜索引擎中的排名和曝光度。
五、总结
绿色的农业水果商城静态网页HTML网站模版,通过其直观、便捷的设计,丰富的功能以及自然、绿色的主题,为用户提供了一个优质的购物体验。该模版不仅注重用户体验和功能性,还强调健康、绿色的生活理念,是农业水果电商领域的理想选择。
