jQuery仿新版京东商城首页模板是一款基于jQuery库的网页模板,旨在帮助开发者快速构建类似于京东商城的电商网站前端页面。以下是对该模板的详细介绍:
一、技术基础
jQuery库:jQuery是一个轻量级的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互。在这款模板中,jQuery被广泛用于实现页面元素的选择、操作和动态效果。
DOM操作:jQuery提供了方便的DOM(文档对象模型)操作API,可以轻松地选择、添加、删除或修改HTML元素。这些功能在模板中被用于构建可交互的导航栏、商品列表和滚动效果。
事件处理:jQuery简化了事件绑定和触发,如点击按钮、滑动屏幕等用户交互都可能触发相应的事件处理函数,实现如商品分类切换、商品图片轮播等功能。

动画效果:jQuery的动画API让创建平滑的过渡效果变得简单。在首页模板中,可能会看到如页面加载时的淡入淡出效果、商品滑动展示等动态效果。
Ajax交互:利用jQuery的Ajax功能,模板可以实现无刷新加载,提高用户体验。例如,用户滚动页面时,新的商品信息可以通过Ajax异步请求获取并动态插入到页面中。
二、设计特点
响应式设计:考虑到不同设备的屏幕尺寸,模板采用了响应式布局,确保在手机、平板电脑和桌面电脑上都能良好显示。这通常通过CSS媒体查询和灵活的网格系统实现。
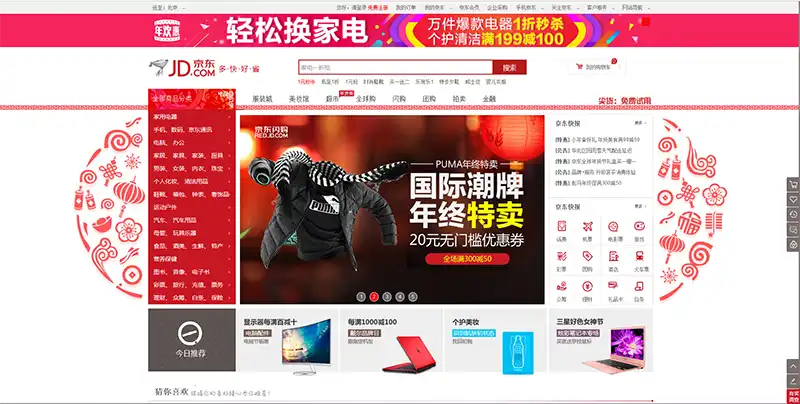
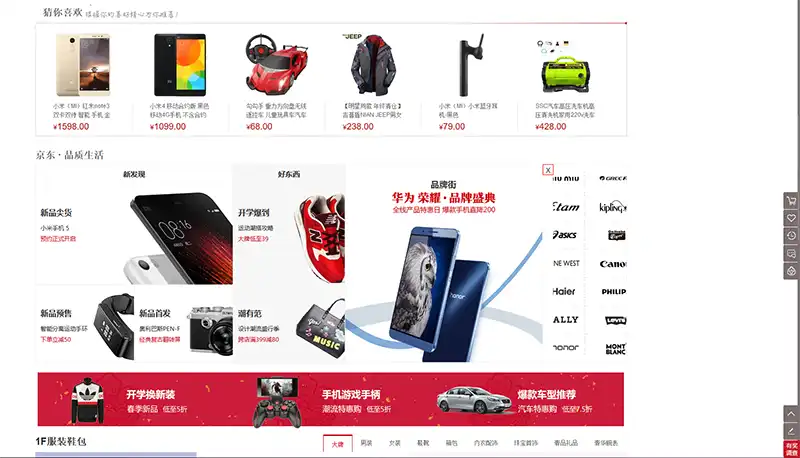
页面布局:仿京东商城的模板通常包含头部(品牌标识、导航栏)、中部(商品展示区)、侧边栏(分类导航)和底部(版权信息、链接)等部分,结构清晰,易于导航。
图片处理:商品展示通常涉及图片懒加载技术,即当图片进入视口时才开始加载,以提高页面加载速度。此外,图片的缩放和裁剪也可能通过JavaScript进行优化。
字体图标:为了美化界面,模板可能使用了字体图标库,如FontAwesome或Ionicons,它们提供了大量的矢量图标,可以自定义大小和颜色,且在不同分辨率下不失真。
三、功能实现

商品分类与搜索:模板支持商品分类展示和搜索功能,用户可以通过分类导航快速找到所需商品,或通过搜索框输入关键词进行搜索。
购物车与结算:虽然具体实现可能因模板而异,但大多数仿京东商城首页的模板都会包含购物车功能,用户可以将心仪的商品加入购物车,并在结算时进行支付。
用户登录与注册:模板通常提供用户登录和注册功能,以便用户享受更多个性化服务,如查看订单历史、管理收货地址等。
四、SEO优化
尽管主要关注用户体验,但优秀的模板也会考虑搜索引擎优化(SEO)。例如,使用正确的HTML标签、提供可读性的内容以及避免过多的JavaScript渲染等,都有助于提高网站在搜索引擎中的排名。
五、总结
jQuery仿新版京东商城首页模板是一个集成了多种前端技术的实践案例,对于学习和理解如何构建大型电商网站的前端有很高的参考价值。通过深入研究这个模板,开发者不仅可以掌握jQuery的基本用法,还能了解到现代网页设计和开发的最佳实践。
