绿色的网上订餐系统模板HTML源码是一个用于构建在线订餐平台的前端资源,它主要用于展示界面设计和用户体验,而不包含任何服务器端代码或与数据库的交互。以下是对该源码的详细介绍:
一、主要特点
响应式设计:采用HTML5和CSS3技术,确保在不同设备(如手机、平板、电脑)上都能良好显示,提供一致且优秀的用户体验。
丰富的交互效果:包含JavaScript插件,实现动态加载、表单验证、购物车操作等复杂交互效果,增强用户界面的互动性和可用性。

易于定制:代码结构清晰、注释详细,方便用户根据自己的需求进行布局调整、颜色更改以及内容替换,轻松打造出符合项目风格的网站。
学习借鉴价值:对于学习HTML、CSS和JavaScript的学生或开发者来说,该源码具有较高的学习借鉴价值,可直接修改和扩展以实现其他功能。
二、关键页面
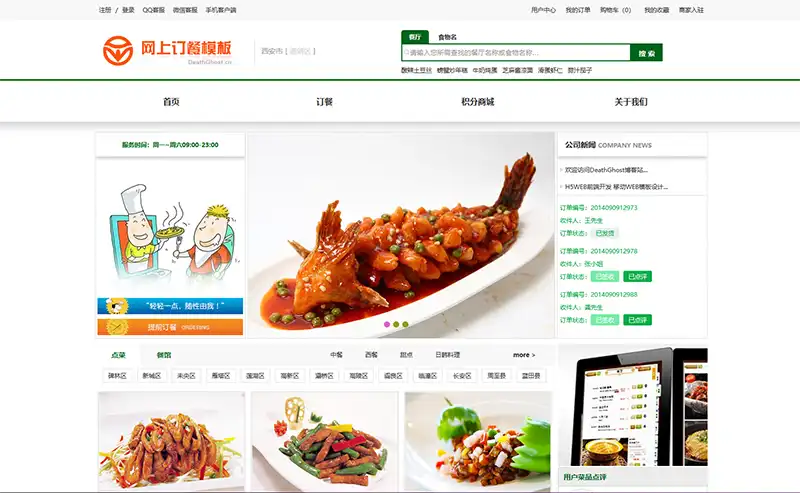
首页(Index.html):用户首次访问网站时看到的页面,通常包含网站的LOGO、导航菜单、特色菜品展示、优惠信息等。
菜单页面(Menu.html):展示餐厅的完整菜单,可能包含分类、菜品图片、价格、描述等信息,用户可以通过此页面浏览并选择想要订购的食物。
订单页面(Order.html):用户在此页面添加菜品到购物车、调整数量、输入送餐地址和联系方式,以及选择支付方式。
购物车(Cart.html):显示用户选择的菜品列表,可以进行修改数量或删除操作,同时计算总价。
结账页面(Checkout.html):用户确认订单详情并进行支付操作,由于此源码没有后端,支付功能可能仅是模拟,无法实现真实交易。

三、其他组件
样式表(CSS文件):如style.css,负责定义网页的布局、颜色、字体等视觉元素,使得界面美观且易于阅读。
脚本文件(JavaScript):如scripts.js,用于实现页面的交互效果。
图片和其他媒体资源:如菜品图片、图标等,提升用户体验,使页面更具吸引力。
四、应用场景
该源码适用于各种类型的网站,特别是餐饮行业的在线订餐系统。它可以作为毕设项目、课程设计、大作业或初期项目立项的参考和起点,帮助开发者快速构建出功能完善、界面美观的在线订餐平台。
五、注意事项
安全性:在实际应用中,需要考虑用户数据的安全性,如加密传输和存储敏感信息。
后端支持:要实现一个完整的在线订餐系统,还需要后端支持(如PHP、Node.js或Python等),用来处理用户请求、管理订单、与数据库进行交互。
数据库:数据库用于存储菜品信息、用户数据、订单状态等关键数据,是系统不可或缺的一部分。
综上所述,绿色的网上订餐系统模板HTML源码是一个功能全面、易于定制且学习价值高的前端资源,适用于构建各种类型的在线订餐平台。
