色的汽车蚂蚁企业门户网站模板HTML源码通常是一个为汽车或相关企业(如汽车租赁、销售、维修等)设计的网页模板,其主色调为橙色,旨在通过鲜明的色彩和专业的布局来吸引用户的注意并展示企业的专业形象和服务。以下是对这样一个模板HTML源码可能包含的关键部分的介绍:
1. HTML结构
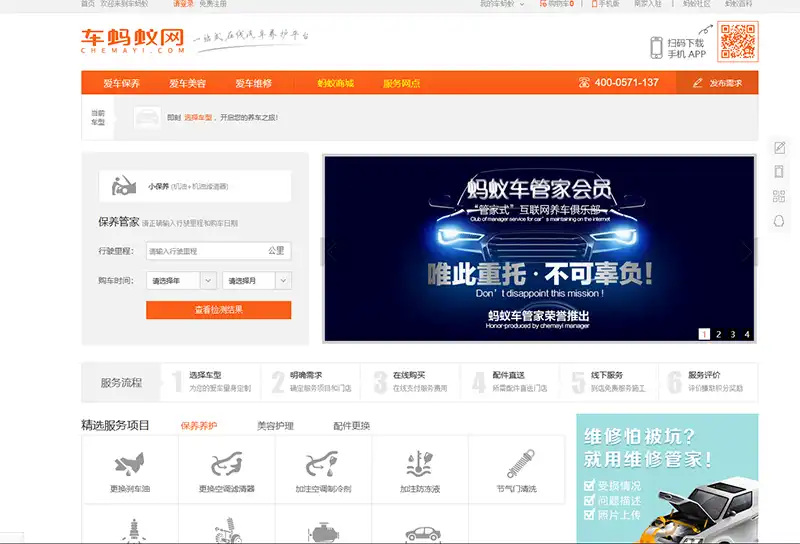
头部(Header):包含网站的logo、导航栏(通常包括首页、关于我们、产品展示、服务、联系方式等页面链接)以及可能的搜索框或用户登录/注册按钮。
轮播图/幻灯片(Slider/Carousel):展示企业的主打产品或服务、促销活动、最新车型等的高清图片,吸引用户注意力。
主体内容(Main Content):

关于我们:介绍企业的历史、愿景、使命和核心价值观。
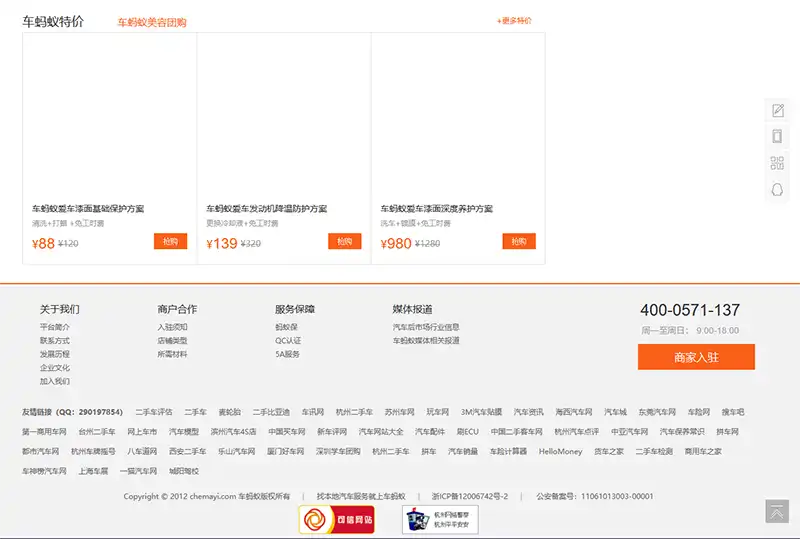
产品展示:展示企业的汽车产品,可能包括图片、价格、配置信息、用户评价等。
服务介绍:详细介绍企业提供的服务,如维修保养、汽车租赁、金融方案等。
新闻资讯/博客:发布企业动态、行业新闻、用车技巧等内容,增强网站的互动性和信息价值。
联系我们:提供企业的地址、电话、邮箱、地图定位等信息,方便用户与企业取得联系。
底部(Footer):包含版权信息、社交媒体链接、网站地图、隐私政策、条款与条件等。
2. CSS样式
主色调:整个网站的背景、按钮、链接等元素的主体色调为橙色,可能搭配白色、黑色或灰色作为辅助色,确保网站的视觉效果既醒目又和谐。
布局:采用响应式设计,确保网站在不同设备和屏幕尺寸下都能良好显示。
字体与排版:选择易读性高的字体,确保信息传达清晰。
动画与过渡效果:为轮播图、按钮等元素添加平滑的动画和过渡效果,提升用户体验。
3. JavaScript与交互性

轮播图控制:使用JavaScript或jQuery等库实现轮播图的自动播放和手动切换功能。
表单验证:在联系我们页面或注册页面使用JavaScript进行表单验证,确保用户输入的数据符合要求。
响应式菜单:为移动设备设计响应式菜单,通常是通过点击或触摸来展开和收起导航项。
4. SEO优化
元数据:在HTML头部添加适当的元数据,如title标签、meta描述和关键词,有助于搜索引擎更好地理解和索引网站内容。
语义化标签:使用HTML5的语义化标签(如<header>、<footer>、<article>等)来组织内容,提高网站的可访问性和SEO表现。
请注意,上述内容是一个通用的橙色汽车蚂蚁企业门户网站模板HTML源码的介绍,具体实现可能会根据设计师和开发者的不同而有所差异。如果你需要具体的源码示例,可能需要从模板市场或开源社区获取。
